خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
در میان هزاران آموزش منتشر شده در بزرگ ترین سایت آموزشی رایگان کشور، جستجو کنید ...
راه حل خطای: مقدار فیلد «نرخ مالیات بر ارزشافزوده(J)» با اطلاعات سامانه منطبق نیست.
در این آموزش به راه حل خطای عدم انطباق نرخ مالیات بر ارزش افزوده می پردازیم.
کد خطا: 0304401
شرح خطا: مقدار فیلد «نرخ مالیات بر ارزشافزوده(J)» با اطلاعات سامانه منطبق نیست.
...
آموزش ثبت و ارسال فاکتورهای نرم افزار فروشگاهی راهکار به سامانه مودیان
در این آموزش به چگونگی کار با نرم افزار سامانه مودیان راهکار می پردازیم. نرم افزار سامانه مودیان راهکار به شما این امکان را می دهد که فاکتورهای فروش ثبت شده در نرم افزار فروشگاهی راهکار را به سامانه مودیان مالیاتی ارسال نمایید.
...
بدون انجام محاسبه و کار خاصی کشویی مرتب داشته باش!
همه ما کشوهای بههم ریخته و پر از وسایل را تجربه کردهایم. کشوهایی که پیدا کردن هر چیزی در آنها کابوسی تمام عیار است. اما نگران نباشید! لازم نیست برای داشتن کشویی مرتب، وقت زیادی را صرف مرتب کردن و دستهبندی وسایل کنید.
...
آموزش ثبت و ارسال فاکتورهای سیستم یکپارچۀ راهکار به سامانه مودیان
در این آموزش به چگونگی کار با نرم افزار سامانه مودیان راهکار می پردازیم. نرم افزار سامانه مودیان راهکار به شما این امکان را می دهد که فاکتورهای فروش ثبت شده در نرم افزار سیستم یکپارچه راهکار را به سامانه مودیان مالیاتی ارسال نمایید.
...
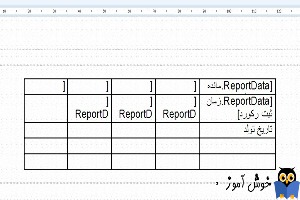
شیء جدول (Table)
شیء جدول از ردیف ها، ستون ها و سلول ها تشکیل شده است. شیء جدول را می توان به عنوان یک اکسل ساده در نظر گرفت. شیء جدول چیزی شبیه تصویر زیر است:
...
رمز حل معمای یادگیری: چالشها و راهکارها در بهترین دبیرستان دخترانه تهران
در دنیای امروز، یادگیری یکی از مهمترین اجزای زندگی هر فرد به شمار میرود. به خصوص برای دانشآموزانی که در دبیرستانها به دنبال کسب دانش و مهارتهای جدید هستند، این موضوع اهمیت بیشتری پیدا میکند. با این حال، یادگیری همواره با چالشهایی همراه است که باید برای رسیدن به موفقیت، از سد آنها گذشت. در این مقاله، میخواهیم به بررسی چالشها و راهکارهایی بپردازیم که در یکی از ...
⭐️ محاسبه مهریه به نرخ روز 1402 با استفاده از فرمول + ابزار آنلاین
مهریه یکی از اصلی ترین بدهی های هر مرد است که از زمان ازدواج بر ذمه او قرار می گیرد و هر زمان همسرش مهریه خود را مطالبه کند، موظف به پرداخت آن می باشد.
مهریه می تواند به صورت طلا، سکه، سفر زیارتی، خودرو، ملک، وجه نقد و ... باشد. نکته اصلی اسن است که مهریه باید مالیت داشته باشد، یعنی بتوان آن را قیمت گذاری و خرید و فروش کرد.
...
شیء چک باکس (CheckBox)
شیء چک باکس (CheckBox) یک کادر انتخاب دو وضعیتی را به شکل زیر در گزارش نشان می دهد.
...
بهترین مرکز آموزش تعمیرات لپ تاپ و کامپیوتر با ارائه مدارک بین المللی
یکی از مشاغل پردرآمد در ایران و خارج از ایران تعمیرات کامپیوتر و لپ تاپ است. اگر در انتخاب شغل و کسب و کار خود مردد هستید، پیشنهاد ما برایتان گذراندن دوره آموزش تعمیرات لپ تاپ و کامپیوتر است. ضمن شرکت در این دوره میتوانید برای دریافت مدرک فنی و حرفهای و بین المللی اقدام کرده و کسب و کار خود را رونق ببخشید. در ادامه این مطلب یکی از بهترین مراکز آموزش تعمیرات لپ تاپ و کامپیوتر را برایتان معرفی کرد...
5مورد از بهترین روش ها برای یادگیری زبان ترکی استانبولی
یادگیری زبان ترکی استانبولی برای ما ایرانیها، دری است به سوی ارتباط با یک همسایه مهم. ایران و ترکیه ارتباط تجاری، اقتصادی و فرهنگی زیادی با هم دارند؛ و مردم ایران به دلایل زیادی ممکن است به طور مداوم به این کشور رفت و آمد یا با آن ارتباط داشته باشند. بنابراین یادگیری زبان ترکی میتواند فرصتهای کاری، تحصیلی و اجتماعی زیادی برای ما فراهم کند. علاوه بر مردم ترکیه، در قبرس شمالی و بخشهایی از اروپا...